How To Add Extra Information In Radio Buttons Choices Android
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Xamarin.Forms RadioButton
 Download the sample
Download the sample
The Xamarin.Forms RadioButton is a blazon of push that allows users to select one option from a set. Each option is represented past one radio button, and you can simply select one radio button in a group. Past default, each RadioButton displays text:

Withal, on some platforms a RadioButton tin display a View, and on all platforms the appearance of each RadioButton tin be redefined with a ControlTemplate:

The RadioButton control defines the following properties:
-
Content, of blazonobject, which defines thestringorViewto be displayed by theRadioButton. -
IsChecked, of blazonbool, which defines whether theRadioButtonis checked. This belongings uses aTwoWaybinding, and has a default value ofsimulated. -
GroupName, of blazonstring, which defines the name that specifies whichRadioButtoncontrols are mutually exclusive. This belongings has a default value ofcypher. -
Value, of typeobject, which defines an optional unique value associated with theRadioButton. -
BorderColor, of typeColor, which defines the border stroke color. -
BorderWidth, of typedouble, which defines the width of theRadioButtonborder. -
CharacterSpacing, of typedouble, which defines the spacing between characters of any displayed text. -
CornerRadius, of typeint, which defines the corner radius of theRadioButton. -
FontAttributes, of blazonFontAttributes, which determines text fashion. -
FontFamily, of blazonstring, which defines the font family. -
FontSize, of typedouble, which defines the font size. -
TextColor, of blazonColor, which defines the color of whatsoever displayed text. -
TextTransform, of typeTextTransform, which defines the casing of any displayed text.
These properties are backed by BindableProperty objects, which means that they can be targets of data bindings, and styled.
The RadioButton control also defines a CheckedChanged effect that's fired when the IsChecked property changes, either through user or programmatic manipulation. The CheckedChangedEventArgs object that accompanies the CheckedChanged outcome has a single property named Value, of type bool. When the upshot is fired, the value of the CheckedChangedEventArgs.Value property is set to the new value of the IsChecked property.
RadioButton grouping tin be managed by the RadioButtonGroup class, which defines the following attached properties:
-
GroupName, of typestring, which defines the group name forRadioButtonobjects in aLayout<View>. -
SelectedValue, of blazonobject, which represents the value of the checkedRadioButtonobject within aLayout<View>group. This attached property uses aTwoWaybinding by default.
For more information nearly the GroupName attached property, see Group RadioButtons. For more information nigh the SelectedValue attached holding, see Respond to RadioButton state changes.
Create RadioButtons
The appearance of a RadioButton is defined by the type of data assigned to the RadioButton.Content belongings:
- When the
RadioButton.Contentproperty is assigned astring, it will be displayed on each platform, horizontally aligned next to the radio button circle. - When the
RadioButton.Contentis assigned aView, it will exist displayed on supported platforms (iOS, UWP), while unsupported platforms volition fallback to a cord representation of theViewobject (Android). In both cases, the content is displayed horizontally aligned side by side to the radio push circle. - When a
ControlTemplateis applied to aRadioButton, aViewcan exist assigned to theRadioButton.Contentproperty on all platforms. For more information, see Redefine RadioButton appearance.
Display string-based content
A RadioButton displays text when the Content belongings is assigned a string:
<StackLayout> <Label Text="What's your favorite beast?" /> <RadioButton Content="Cat" /> <RadioButton Content="Domestic dog" /> <RadioButton Content="Elephant" /> <RadioButton Content="Monkey" IsChecked="true" /> </StackLayout> In this instance, RadioButton objects are implicitly grouped inside the same parent container. This XAML results in the advent shown in the following screenshots:

Display capricious content
On iOS and UWP, a RadioButton can display capricious content when the Content belongings is assigned a View:
<StackLayout> <Label Text="What's your favorite animal?" /> <RadioButton> <RadioButton.Content> <Image Source="cat.png" /> </RadioButton.Content> </RadioButton> <RadioButton> <RadioButton.Content> <Image Source="dog.png" /> </RadioButton.Content> </RadioButton> <RadioButton> <RadioButton.Content> <Paradigm Source="elephant.png" /> </RadioButton.Content> </RadioButton> <RadioButton> <RadioButton.Content> <Image Source="monkey.png" /> </RadioButton.Content> </RadioButton> </StackLayout> In this case, RadioButton objects are implicitly grouped inside the same parent container. This XAML results in the advent shown in the following screenshots:

On Android, RadioButton objects will brandish a string-based representation of the View object that's been ready as content:

Associate values with RadioButtons
Each RadioButton object has a Value belongings, of type object, which defines an optional unique value to associate with the radio button. This enables the value of a RadioButton to be different to its content, and is specially useful when RadioButton objects are displaying View objects.
The following XAML shows setting the Content and Value properties on each RadioButton object:
<StackLayout> <Characterization Text="What'southward your favorite animal?" /> <RadioButton Value="Cat"> <RadioButton.Content> <Image Source="true cat.png" /> </RadioButton.Content> </RadioButton> <RadioButton Value="Dog"> <RadioButton.Content> <Image Source="dog.png" /> </RadioButton.Content> </RadioButton> <RadioButton Value="Elephant"> <RadioButton.Content> <Image Source="elephant.png" /> </RadioButton.Content> </RadioButton> <RadioButton Value="Monkey"> <RadioButton.Content> <Paradigm Source="monkey.png" /> </RadioButton.Content> </RadioButton> </StackLayout> In this example, each RadioButton has an Image equally its content, while as well defining a string-based value. This enables the value of the checked radio button to be easily identified.
Grouping RadioButtons
Radio buttons piece of work in groups, and in that location are 3 approaches to group radio buttons:
- Place them within the aforementioned parent container. This is known as implicit grouping.
- Ready the
GroupNameproperty on each radio push button in the group to the aforementioned value. This is known as explicit group. - Set up the
RadioButtonGroup.GroupNameattached property on a parent container, which in turn sets theGroupNameholding of whatsoeverRadioButtonobjects in the container. This is also known as explicit grouping.
Important
RadioButton objects don't have to vest to the same parent to be grouped. They are mutually exclusive provided that they share a grouping name.
Explicit grouping with the GroupName holding
The following XAML case shows explicitly grouping RadioButton objects past setting their GroupName backdrop:
<Label Text="What's your favorite colour?" /> <RadioButton Content="Blood-red" GroupName="colors" /> <RadioButton Content="Light-green" GroupName="colors" /> <RadioButton Content="Blueish" GroupName="colors" /> <RadioButton Content="Other" GroupName="colors" /> In this example, each RadioButton is mutually exclusive considering information technology shares the same GroupName value.
Explicit grouping with the RadioButtonGroup.GroupName attached property
The RadioButtonGroup class defines a GroupName attached belongings, of type string, which can be set on a Layout<View> object. This enables any layout to be turned into a radio button group:
<StackLayout RadioButtonGroup.GroupName="colors"> <Label Text="What's your favorite color?" /> <RadioButton Content="Red" /> <RadioButton Content="Greenish" /> <RadioButton Content="Blue" /> <RadioButton Content="Other" /> </StackLayout> In this example, each RadioButton in the StackLayout volition have its GroupName property set to colors, and will be mutually exclusive.
Note
When a Layout<View> object that sets the RadioButtonGroup.GroupName attached property contains a RadioButton that sets its GroupName property, the value of the RadioButton.GroupName property will take precedence.
Reply to RadioButton state changes
A radio button has two states: checked or unchecked. When a radio push is checked, its IsChecked property is true. When a radio button is unchecked, its IsChecked property is false. A radio push can be cleared past borer another radio button in the same group, but it cannot be cleared by tapping it over again. Notwithstanding, you can clear a radio button programmatically past setting its IsChecked holding to false.
Respond to an event firing
When the IsChecked property changes, either through user or programmatic manipulation, the CheckedChanged effect fires. An effect handler for this event tin can be registered to answer to the change:
<RadioButton Content="Cherry-red" GroupName="colors" CheckedChanged="OnColorsRadioButtonCheckedChanged" /> The lawmaking-backside contains the handler for the CheckedChanged event:
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e) { // Perform required operation } The sender statement is the RadioButton responsible for this event. You lot can utilize this to access the RadioButton object, or to distinguish betwixt multiple RadioButton objects sharing the same CheckedChanged event handler.
Respond to a holding modify
The RadioButtonGroup form defines a SelectedValue attached property, of type object, which can be set on a Layout<View> object. This attached belongings represents the value of the checked RadioButton within a grouping defined on a layout.
When the IsChecked property changes, either through user or programmatic manipulation, the RadioButtonGroup.SelectedValue attached belongings also changes. Therefore, the RadioButtonGroup.SelectedValue attached property tin be data bound to a property that stores the user's selection:
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}" RadioButtonGroup.SelectedValue="{Binding Choice}"> <Characterization Text="What's your favorite animal?" /> <RadioButton Content="Cat" Value="Cat" /> <RadioButton Content="Canis familiaris" Value="Dog" /> <RadioButton Content="Elephant" Value="Elephant" /> <RadioButton Content="Monkey" Value="Monkey"/> <Characterization x:Name="animalLabel"> <Label.FormattedText> <FormattedString> <Span Text="You take chosen:" /> <Bridge Text="{Binding Selection}" /> </FormattedString> </Label.FormattedText> </Label> </StackLayout> In this example, the value of the RadioButtonGroup.GroupName attached belongings is set past the GroupName belongings on the bounden context. Similarly, the value of the RadioButtonGroup.SelectedValue fastened property is set by the Selection property on the bounden context. In addition, the Selection holding is updated to the Value property of the checked RadioButton.
RadioButton visual states
RadioButton objects have Checked and Unchecked visual states that tin be used to initiate a visual alter when a RadioButton is checked or unchecked.
The following XAML example shows how to define a visual state for the Checked and Unchecked states:
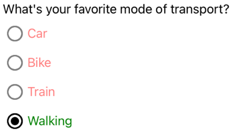
<ContentPage ...> <ContentPage.Resource> <Style TargetType="RadioButton"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Proper noun="CheckedStates"> <VisualState 10:Proper noun="Checked"> <VisualState.Setters> <Setter Property="TextColor" Value="Dark-green" /> <Setter Property="Opacity" Value="1" /> </VisualState.Setters> </VisualState> <VisualState x:Name="Unchecked"> <VisualState.Setters> <Setter Holding="TextColor" Value="Red" /> <Setter Holding="Opacity" Value="0.v" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Manner> </ContentPage.Resource> <StackLayout> <Characterization Text="What's your favorite way of transport?" /> <RadioButton Content="Automobile" /> <RadioButton Content="Bike" /> <RadioButton Content="Train" /> <RadioButton Content="Walking" /> </StackLayout> </ContentPage> In this case, the implicit Fashion targets RadioButton objects. The Checked VisualState specifies that when a RadioButton is checked, its TextColor belongings will be set to green with an Opacity value of 1. The Unchecked VisualState specifies that when a RadioButton is in a unchecked state, its TextColor property will be set to ruby with an Opacity value of 0.5. Therefore, the overall effect is that when a RadioButton is unchecked information technology's red and partially transparent, and is dark-green without transparency when it's checked:

For more than information about visual states, see Xamarin.Forms Visual State Manager.
Redefine RadioButton appearance
Past default, RadioButton objects use platform renderers to utilize native controls on supported platforms. Nonetheless, RadioButton visual structure tin exist redefined with a ControlTemplate, so that RadioButton objects take an identical appearance on all platforms. This is possible considering the RadioButton class inherits from the TemplatedView course.
The post-obit XAML shows a ControlTemplate that can be used to redefine the visual structure of RadioButton objects:
<ContentPage ...> <ContentPage.Resources> <ControlTemplate 10:Key="RadioButtonTemplate"> <Frame BorderColor="#F3F2F1" BackgroundColor="#F3F2F1" HasShadow="Fake" HeightRequest="100" WidthRequest="100" HorizontalOptions="Get-go" VerticalOptions="Start" Padding="0"> <VisualStateManager.VisualStateGroups> <VisualStateGroupList> <VisualStateGroup x:Name="CheckedStates"> <VisualState 10:Proper noun="Checked"> <VisualState.Setters> <Setter Property="BorderColor" Value="#FF3300" /> <Setter TargetName="check" Property="Opacity" Value="1" /> </VisualState.Setters> </VisualState> <VisualState 10:Proper noun="Unchecked"> <VisualState.Setters> <Setter Holding="BackgroundColor" Value="#F3F2F1" /> <Setter Property="BorderColor" Value="#F3F2F1" /> <Setter TargetName="bank check" Holding="Opacity" Value="0" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </VisualStateManager.VisualStateGroups> <Grid Margin="iv" WidthRequest="100"> <Filigree WidthRequest="18" HeightRequest="18" HorizontalOptions="End" VerticalOptions="Start"> <Ellipse Stroke="Blue" Fill="White" WidthRequest="16" HeightRequest="16" HorizontalOptions="Heart" VerticalOptions="Center" /> <Ellipse x:Proper name="check" Fill="Blue" WidthRequest="viii" HeightRequest="8" HorizontalOptions="Heart" VerticalOptions="Center" /> </Filigree> <ContentPresenter /> </Grid> </Frame> </ControlTemplate> <Style TargetType="RadioButton"> <Setter Property="ControlTemplate" Value="{StaticResource RadioButtonTemplate}" /> </Style> </ContentPage.Resources> <!-- Folio content --> </ContentPage> In this example, the root element of the ControlTemplate is a Frame object that defines Checked and Unchecked visual states. The Frame object uses a combination of Grid, Ellipse, and ContentPresenter objects to ascertain the visual structure of a RadioButton. The example as well includes an implicit style that will assign the RadioButtonTemplate to the ControlTemplate property of any RadioButton objects on the folio.
The following XAML shows RadioButton objects that swallow the ControlTemplate via the implicit mode:
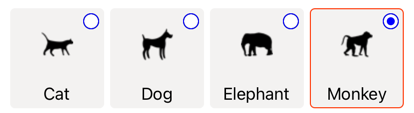
<StackLayout> <Label Text="What'southward your favorite creature?" /> <StackLayout RadioButtonGroup.GroupName="animals" Orientation="Horizontal"> <RadioButton Value="Cat"> <RadioButton.Content> <StackLayout> <Image Source="cat.png" HorizontalOptions="Heart" VerticalOptions="CenterAndExpand" /> <Label Text="True cat" HorizontalOptions="Center" VerticalOptions="End" /> </StackLayout> </RadioButton.Content> </RadioButton> <RadioButton Value="Domestic dog"> <RadioButton.Content> <StackLayout> <Image Source="dog.png" HorizontalOptions="Eye" VerticalOptions="CenterAndExpand" /> <Label Text="Dog" HorizontalOptions="Center" VerticalOptions="Finish" /> </StackLayout> </RadioButton.Content> </RadioButton> <RadioButton Value="Elephant"> <RadioButton.Content> <StackLayout> <Epitome Source="elephant.png" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" /> <Label Text="Elephant" HorizontalOptions="Center" VerticalOptions="End" /> </StackLayout> </RadioButton.Content> </RadioButton> <RadioButton Value="Monkey"> <RadioButton.Content> <StackLayout> <Image Source="monkey.png" HorizontalOptions="Middle" VerticalOptions="CenterAndExpand" /> <Label Text="Monkey" HorizontalOptions="Center" VerticalOptions="End" /> </StackLayout> </RadioButton.Content> </RadioButton> </StackLayout> </StackLayout> In this instance, the visual structure defined for each RadioButton is replaced with the visual structure defined in the ControlTemplate, and so at runtime the objects in the ControlTemplate become office of the visual tree for each RadioButton. In addition, the content for each RadioButton is substituted into the ContentPresenter divers in the command template. This results in the post-obit RadioButton appearance:

For more information near control templates, come across Xamarin.Forms control templates.
Disable a RadioButton
Sometimes an application enters a land where a RadioButton being checked is non a valid operation. In such cases, the RadioButton can be disabled by setting its IsEnabled property to fake.
- RadioButton Demos (sample)
- Xamarin.Forms Button
- Xamarin.Forms Visual State Managing director
Feedback
Submit and view feedback for
How To Add Extra Information In Radio Buttons Choices Android,
Source: https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/radiobutton
Posted by: stuarteavere.blogspot.com


0 Response to "How To Add Extra Information In Radio Buttons Choices Android"
Post a Comment